SOP 4 : Creation of website using HTML5 and CSS.
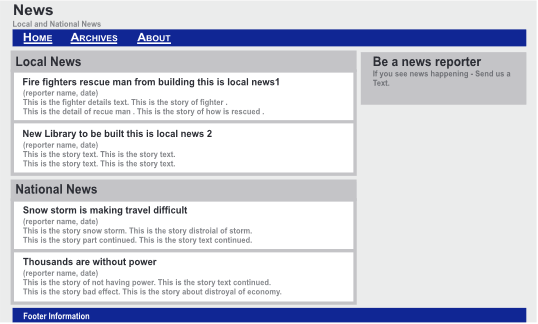
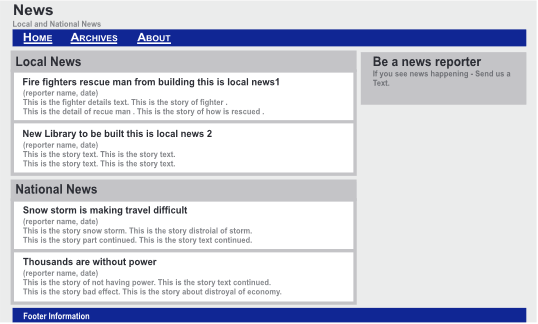
Create a webpage as given layout use nav , header , footer , aside ,
article with CSS.
Output :


Code :
<!Doctype HTML>
<HTML>
<head>
<title>SOP4</title>
<Style>
body{ background-color: #E7E7E8; margin: 50px;}
nav,footer{ background-color: #2E3192; margin: 10px;}
a,footer{ color: #fff;}
a{ margin: 15px;}
header h1,p{ margin: 10px;}
h1,p{ margin: 5px;}
section{ background-color: #BCBDC0; width: 65%;}
aside{ float:right; width: 32.4%; background-color: #BCBDC0;}
article{ background-color: #fff; margin: 5px;}
section,article{ padding: 10px;}
</Style>
</head>
<Body>
<Header>
<H1 class="news">News</H1>
<P class="news">Local and national news</P>
</Header>
<nav><h2>
<a href="#">Home</a>
<a href="#">Archives</a>
<a href="#">About</a>
</nav></h2>
<aside>
<h2>BE A NEWS REPORTER</h2>
<p>If you see news happening. Send us a text</p>
</aside>
<section>
<h1>Local News</h1>
<article>
<h2>Fire fighters rescue man from building this is local news 1</h2>
<p>(reporter name, date)</p>
<p>This is the story text. This is the story text.<br>This is the detail of recue man. This is the story of how is rescued.</p>
</article>
<article>
<h2>New Library to be built this is local news 2</h2>
<p>(reporter name, date)</p>
<p>This is the fighter details text. This is the story of fighter<br>This is the story text. This is the story text.</p>
</article>
</section>
<section>
<h1>National News</h1>
<article>
<h2>Snow storm is making travel difficult</h2>
<p>(reporter name, date)</p>
<p>This is the story snow storm. This is the story distros of storm.<br>This is the story part continued. This is the story text continued.</p>
</article>
<article>
<h2>Thousands are without power</h2>
<p>(reporter name, date)</p>
<p>This is the story of not having power. This is the story text continued.<br>This is the story bad effect. This is the story about destroyer of economy.</p>
</article>
</section>
<footer>
<h2>Footer Information</h2>
</footer>
</Body>
</html>